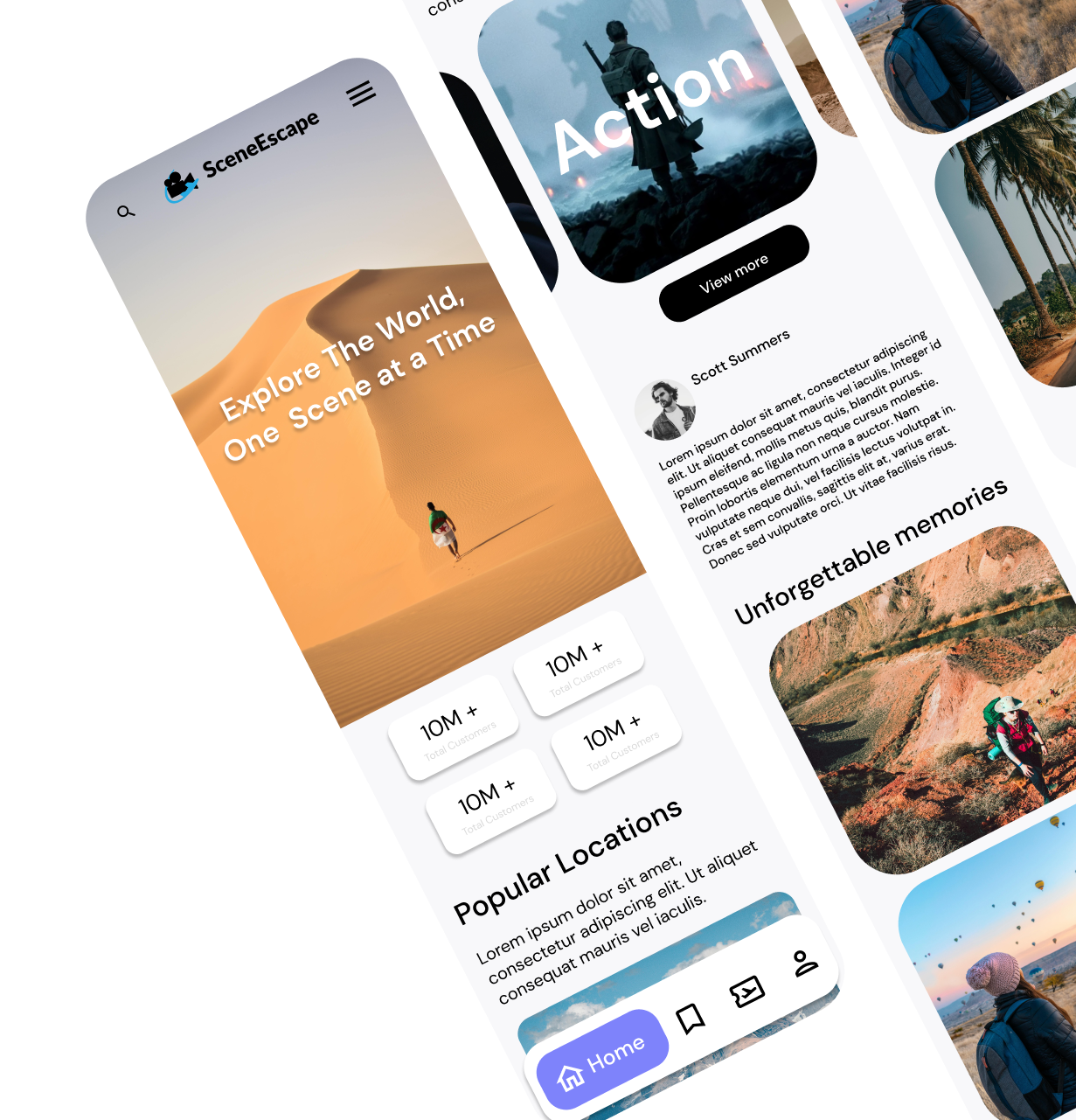
SceneEscape
Travel Website for movie locations.
Description: The SceneEscape Travel Website is a dedicated platform designed for movie enthusiasts who dream of visiting the real-world locations featured in their favorite films. This project aims to provide comprehensive guides, tours, accommodations, and unique experiences, making it easy for film fans to plan and enjoy their movie-inspired travels.
Role: end-to-end UX/UI Designer
Toolkit: Figma, FigJam, Canva, Miro, Monday
Project Overview
SceneEscape is a specialized platform designed for film enthusiasts who dream of visiting the real-world locations featured in their favorite movies and TV shows. This project aimed to bridge the gap in the travel market by providing users with a comprehensive, user-friendly solution for discovering, planning, and booking tours to iconic filming locations around the globe. With key features such as:
Detailed destination guides
Customizable tour options
Curated travel packages
WHY?
Problem Statement:
Movie enthusiasts struggle to find reliable and comprehensive information for planning trips to filming locations, as existing resources are fragmented and incomplete. This creates frustration and limits their ability to explore iconic movie destinations. A dedicated platform is needed to streamline the process, offering detailed guides, customizable tours, and easy travel planning tools.
WHAT?
Research Goal:
To understand the needs, preferences, and pain points of movie enthusiasts when planning trips to filming locations. This insight will guide the design of a platform that simplifies the travel process and enhances the user experience.
Research and Insight
Research Approach:
Competitor analysis
Online survey and interviews
Competitive Analysis
User Interviews
I distributed online surveys to movie enthusiasts, gathering quantitative data on their travel preferences, challenges, and desired features in a travel website focused on movie locations. I the followed up and conducted in-depth interviews with the same group of users as well.
Key Insights
User Preferences: The research highlighted a strong demand for detailed guides, curated tours, and easy access to booking accommodations near movie locations.
Pain Points: Users expressed frustration with the fragmented and often inaccurate information currently available, emphasizing the need for a reliable, comprehensive platform.
Opportunities: There was a clear opportunity to create a centralized, visually appealing, and easy-to-navigate website that would cater specifically to the needs of movie fans.
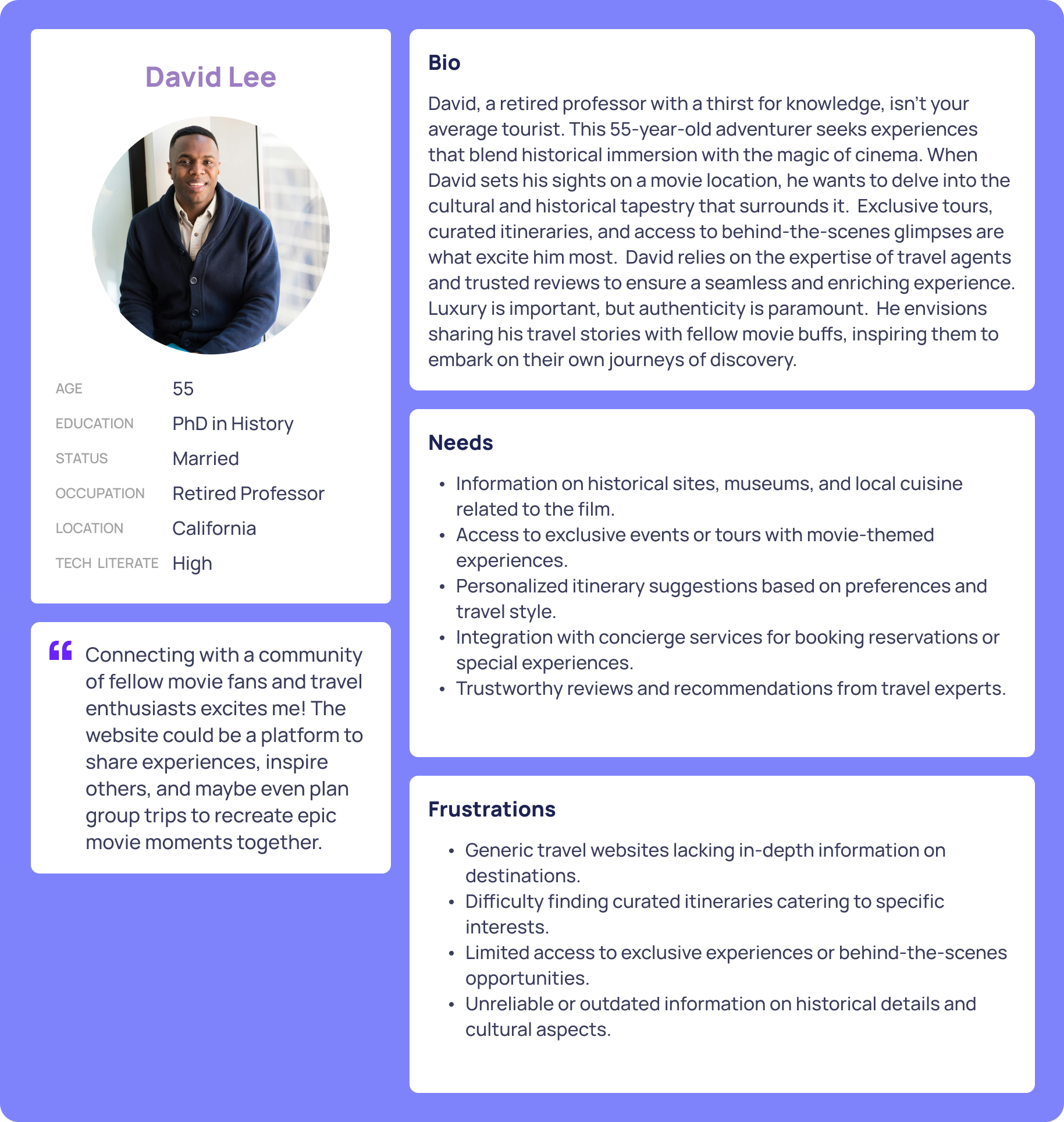
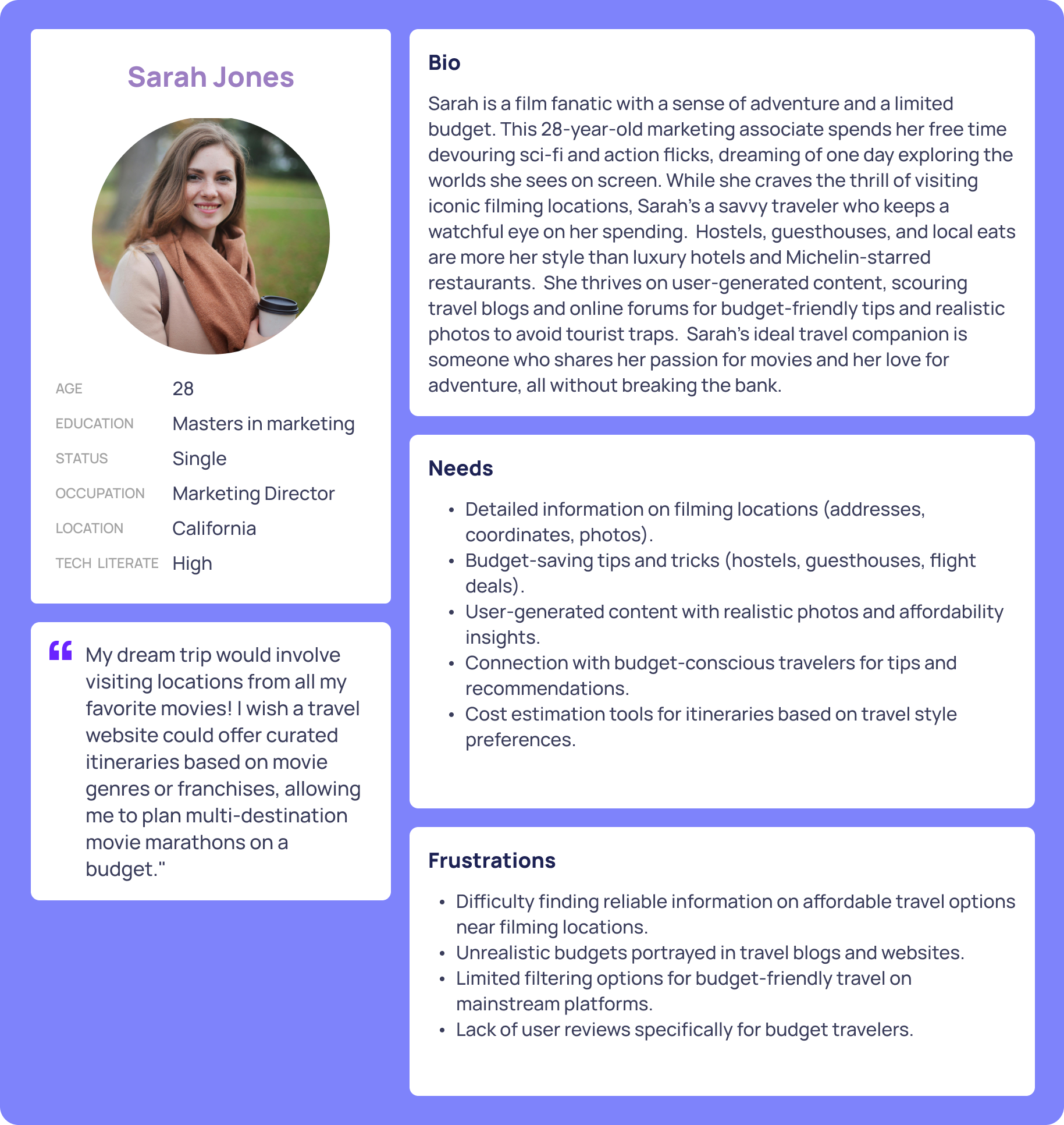
Personas
My research revealed that movie location travelers value detailed guides, curated tours, and seamless access to nearby accommodations. However, they often struggle with fragmented and unreliable information, highlighting a critical gap in the market. By addressing these pain points, we have the opportunity to design a centralized, user-friendly platform that simplifies trip planning while enhancing the experience for movie enthusiasts.
Information Architecture
Considering the users’ need for detailed guides, curated tours, and seamless booking options near movie locations, alongside frustration with fragmented and unreliable information. These insights revealed an opportunity to create a centralized, easy-to-navigate platform designed specifically for movie fans. To address these needs, we started with a well-structured sitemap to ensure the platform delivers a cohesive and intuitive experience.
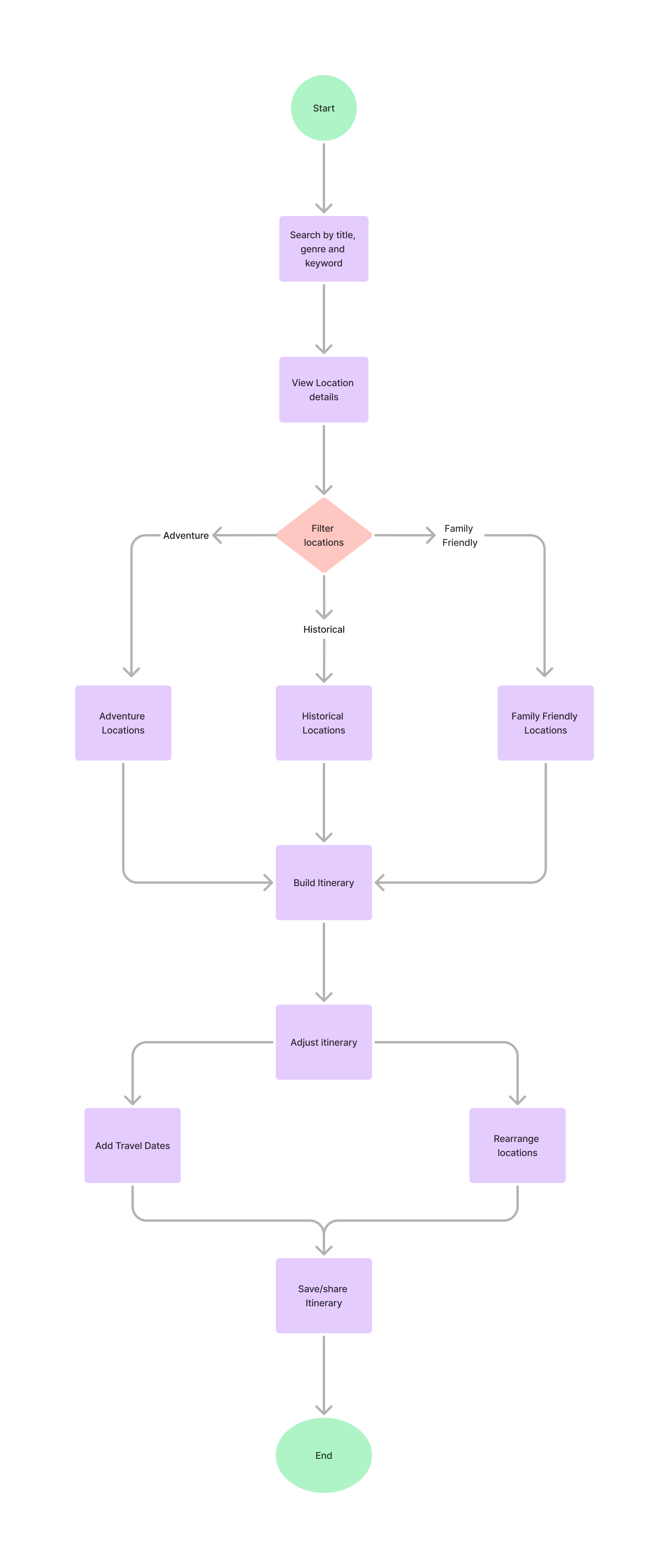
User Flows:
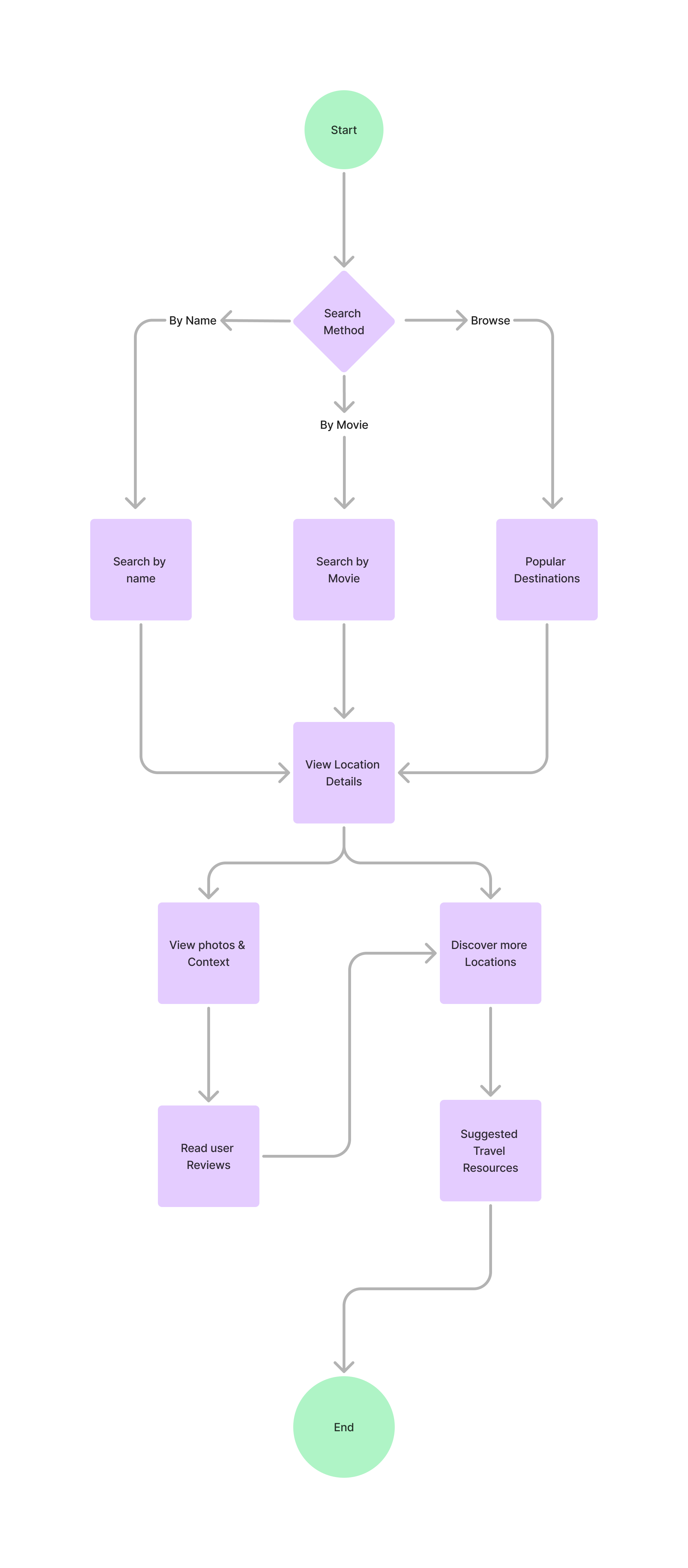
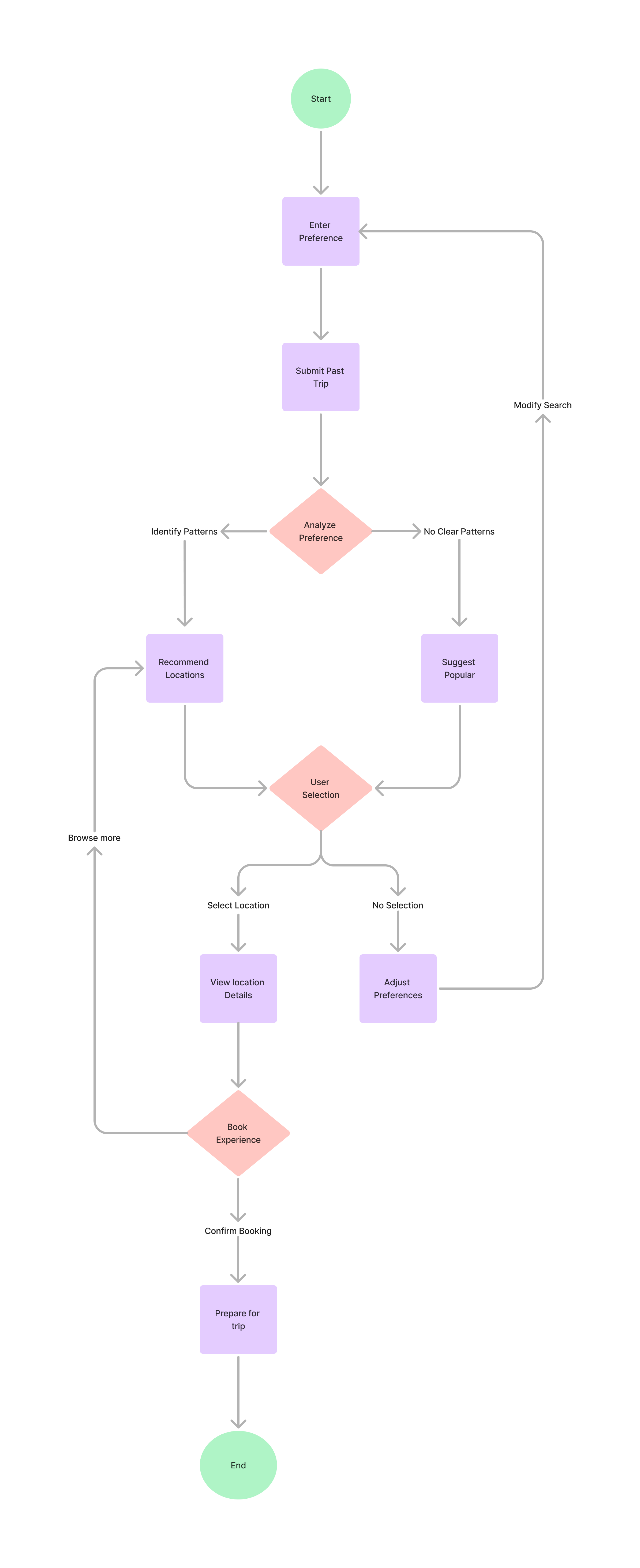
With the sitemap providing a clear structure for the platform, the next step was to understand how users would navigate the site to achieve their goals. To bring this to life, I created three key task flows: exploring a movie location by category, quickly finding a location using the search bar, and planning a trip based on past visits. These flows illustrate how users can interact with the platform seamlessly, ensuring their journey aligns with their preferences and needs.
Finding a movie location trip by category.
Finding a movie location by using a search bar.
Creating a movie location trip based off previous trips.
Sketches and Low-Fi Wireframes
With the task flows defined, the next step was to translate these user journeys into tangible designs. I began by creating wireframe sketches, focusing on how each hero screen would look like to support the user flows I created earlier. Whether it’s browsing by category, searching for a specific location, or revisiting past trips In addition I added sketches for booking a flight. These sketches served as the foundation for visualizing the platform’s layout and ensuring a seamless, user-centered experience.
Next, I transformed the sketches into low-fidelity wireframes, focusing on layout and functionality. This step helped refine the user experience and prepare for detailed iterations.
Design Process
Color Palette
Primary
Secondary
Typography
Logo
Text
Background/ Neutral
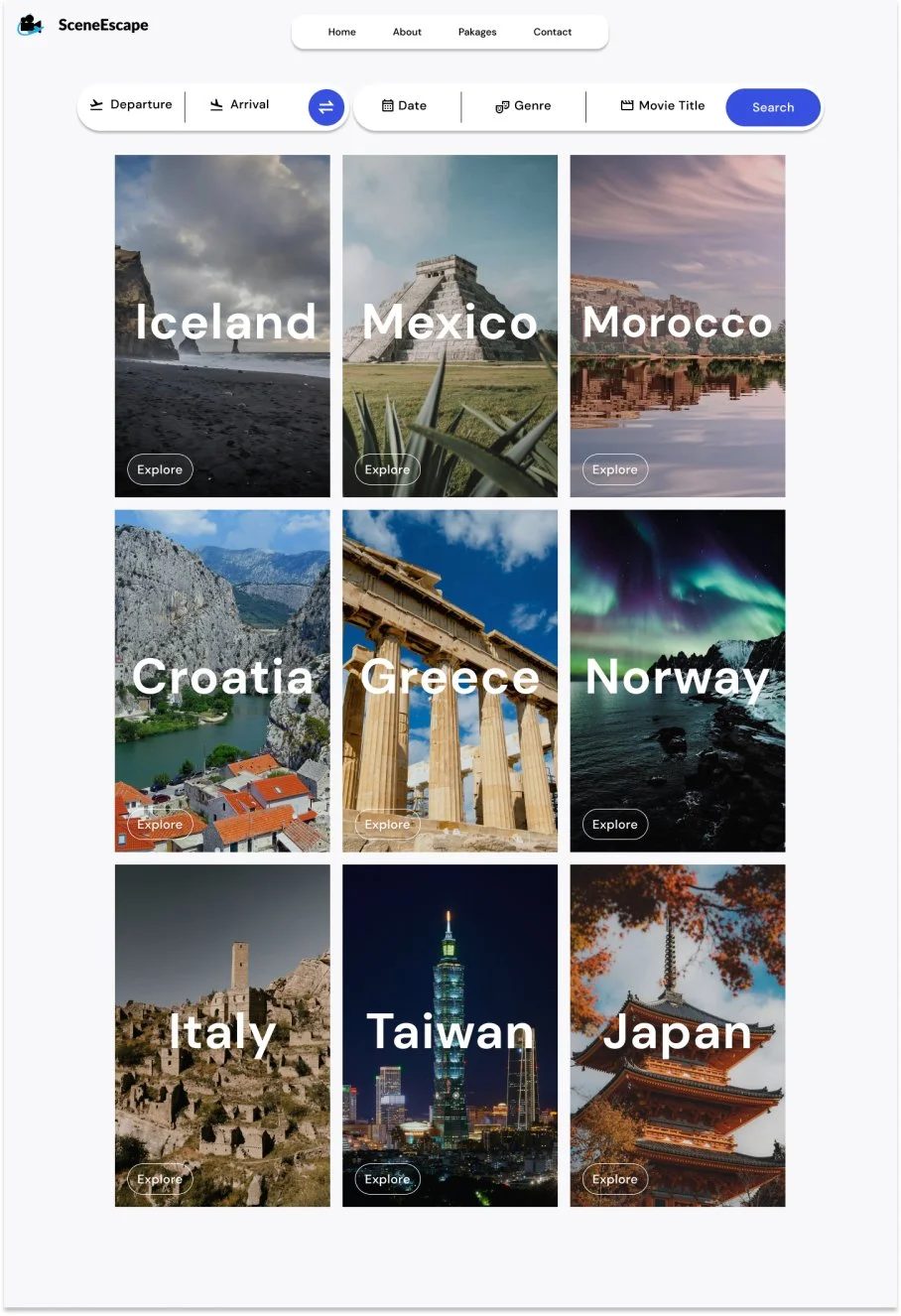
For the usability testing phase of this project, The users had difficulty with the search section and identified that it was unclear and confusing to users. To enhance usability, I restructured the search bar by adding distinct "Departure" and "Arrival" fields, and replaced the original "Location" field with a "Date" field. These changes were implemented to provide users with a more intuitive and seamless experience. Additionally, I refined the aesthetic of the search section to improve its visual appeal and functionality.
Usability Testing
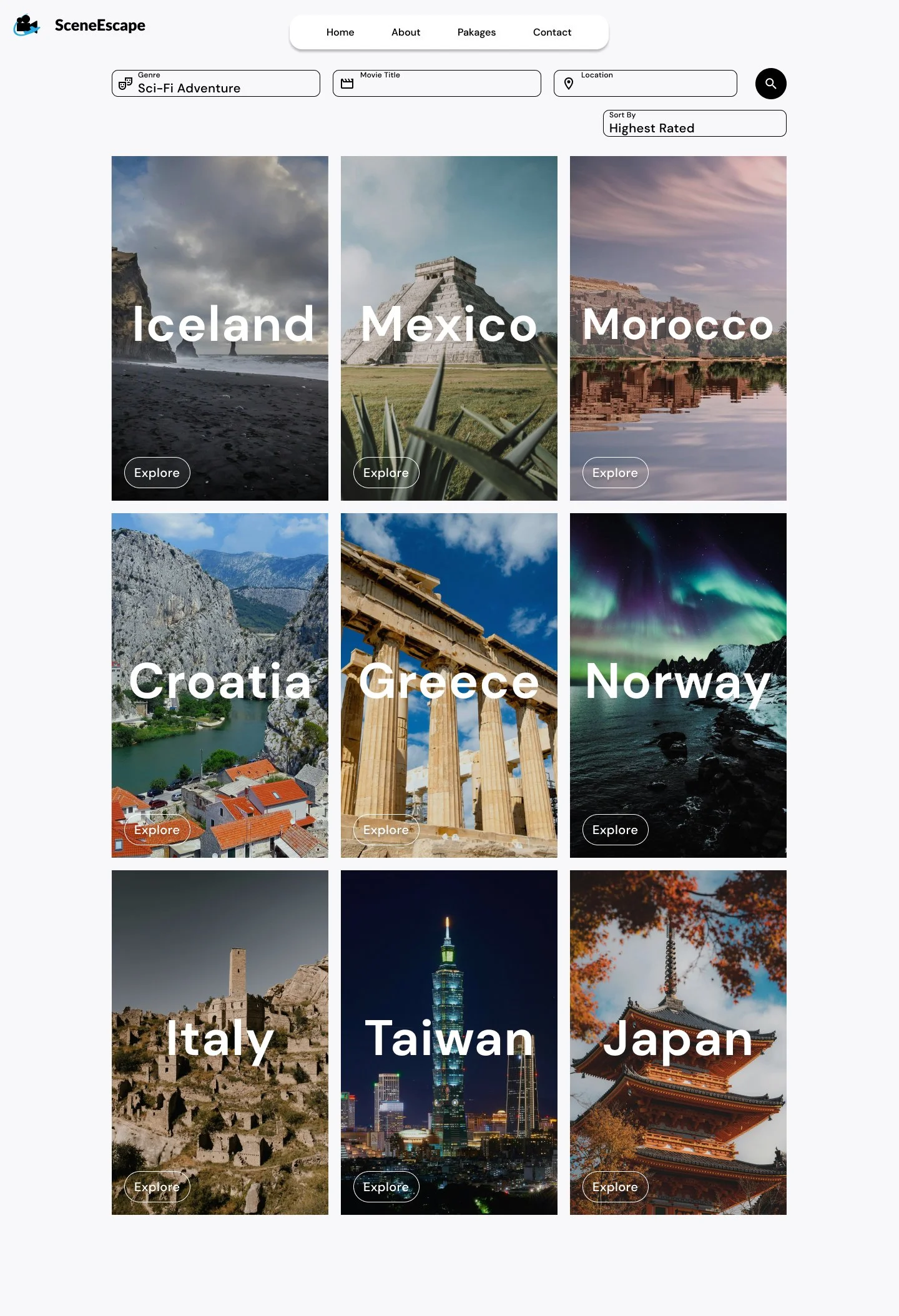
During usability testing, the users were dissatisfied with being presented with only a single tour option per page. To address this issue, I introduced multiple options featuring various movies and shows filmed in the selected country, allowing users to choose from a range of tours. Additionally, I refined the aesthetic of the page to enhance the overall user experience.
Key Insights from Usability Testing
Improve the visibility of the search bar, possibly placing it at the top center of the homepage.
Simplified navigation based on user feedback.
Enhanced the visual design to improve engagement and readability.
Ensured a smooth booking workflow by minimizing clicks and providing real-time availability for accommodations and tours.
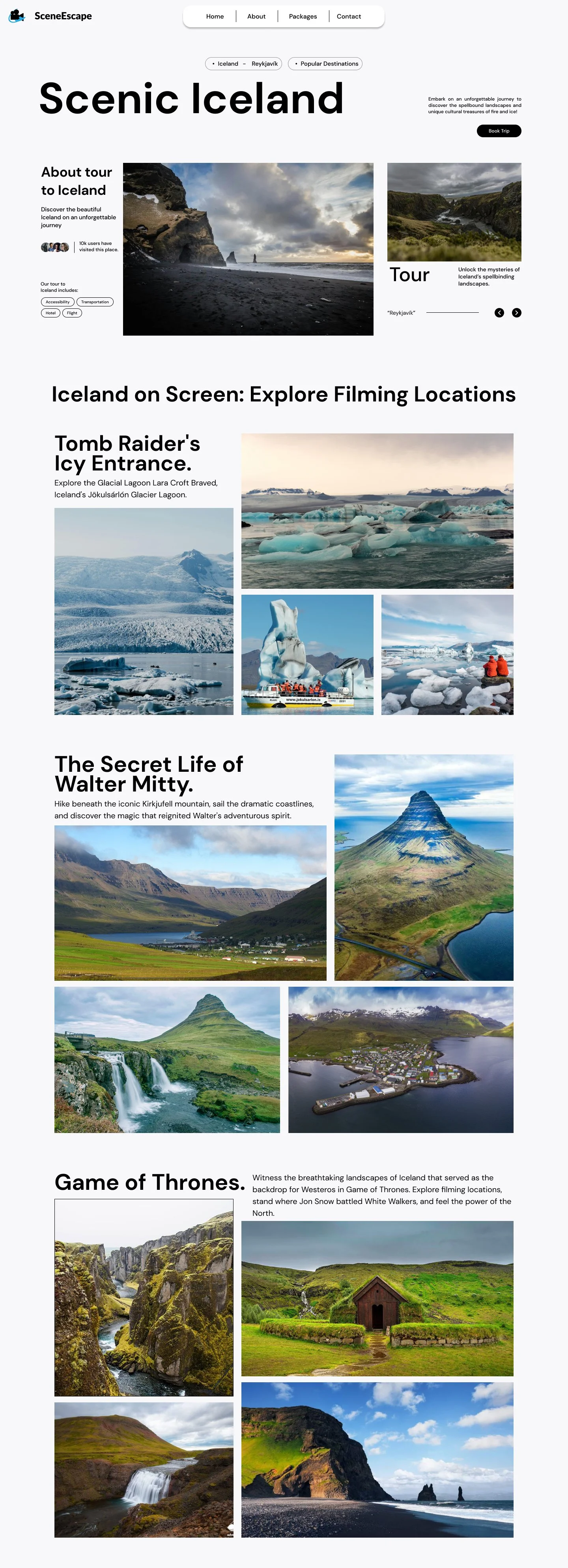
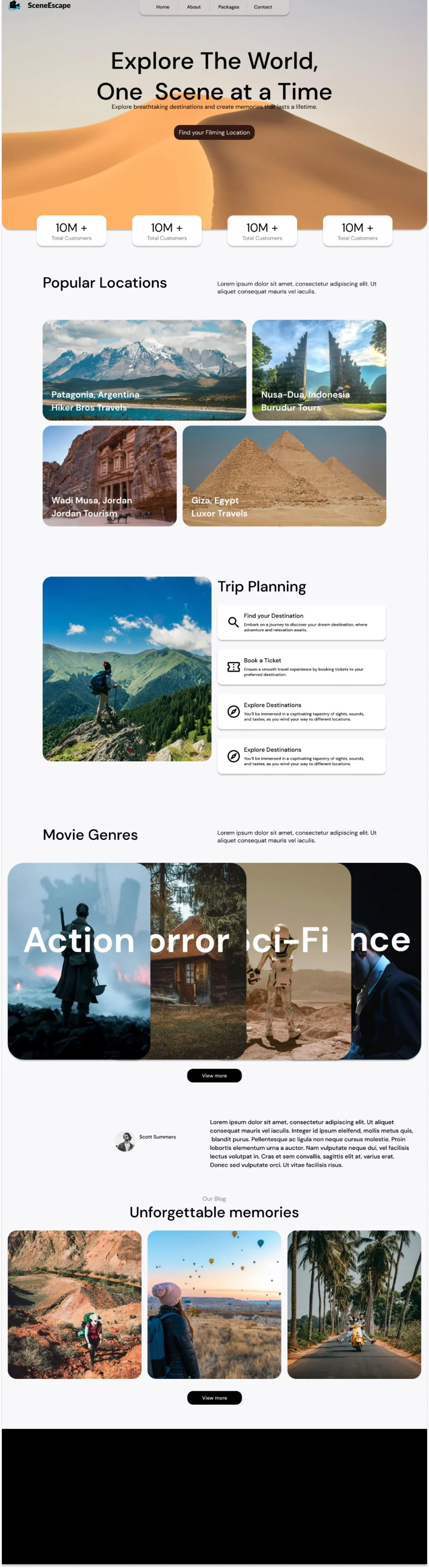
The Final Design
Challenges
Future Improvements
Summary and Reflection
Balancing detailed content with a clean, navigable design.
Ensuring all features worked seamlessly across devices.
Adding more interactive elements, such as virtual tours.
Expanding content to include more movie locations and user-generated reviews.
Lessons Learned
Importance of iterative design and continuous user feedback.
Value of detailed research in understanding user needs and preferences.
Key takeaways
A user-centered approach is crucial for successful product design.
Collaboration and feedback are essential for refining and improving the design.