Spotify
Integrating a Karaoke Feature into Spotify
Project Type: Adding a Feature
Background: Spotify is a leading music streaming platform, offering personalized playlists and real-time lyrics to enhance listening. With the rise of interactive music experiences like social media duets, users increasingly seek ways to engage more actively with music. A karaoke feature would allow Spotify to tap into this trend, enhancing user participation and creativity.
Role: End-to-end UX/UI Designer
Toolkit: Figma, FigJam, Canva, Miro, Monday
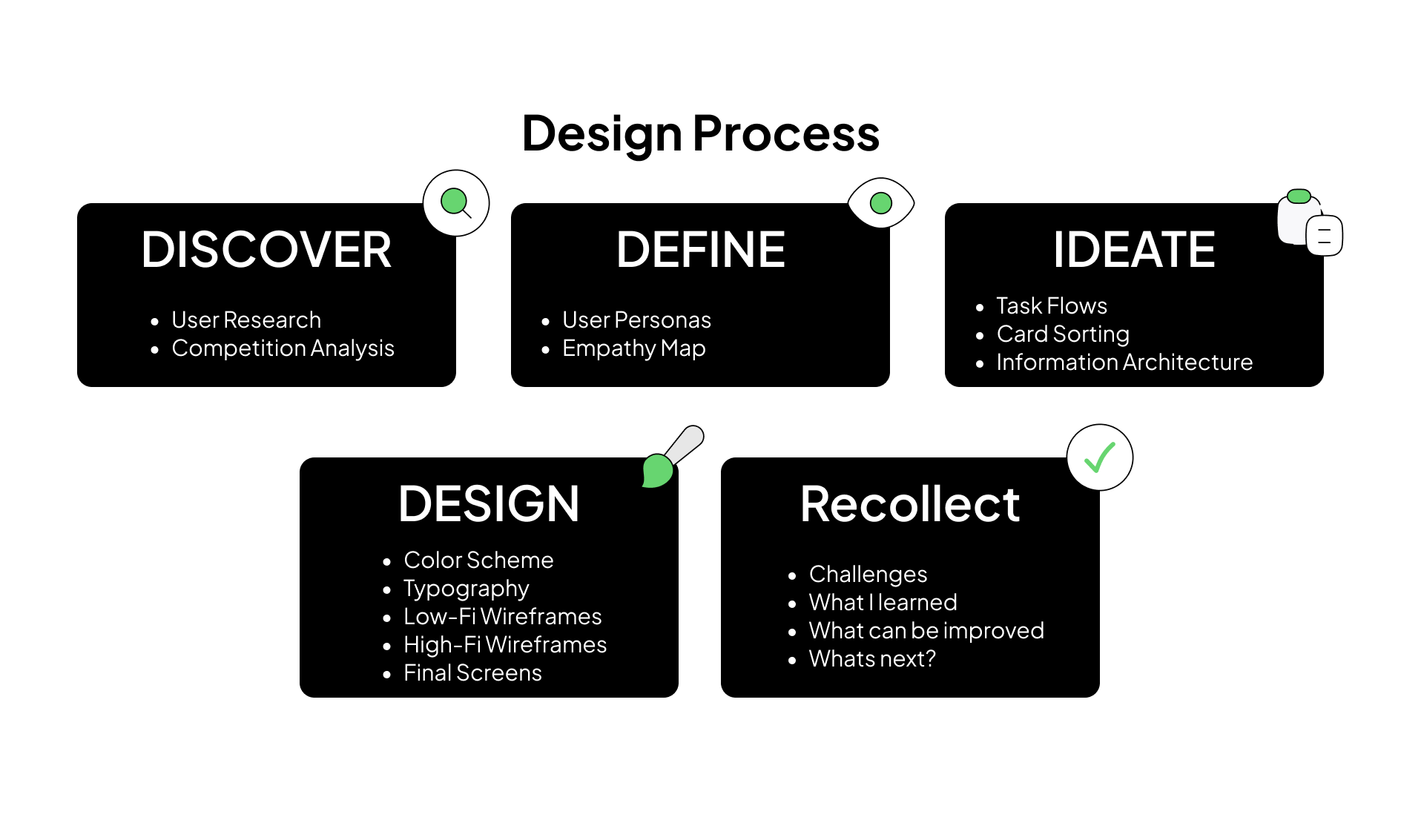
Discover
Problem Statement
While Spotify excels in delivering an exceptional music listening experience, it currently lacks interactive features that actively engage users beyond passive consumption. This gap leaves room to create a seamless karaoke feature that fosters active participation, enhances social interaction, and deepens the connection between users and their favorite music.
Research Goal:
To explore how an interactive karaoke feature can enhance user engagement on Spotify by addressing the lack of interactive features and understanding user needs, behaviors, and preferences for interactive music experiences.
Methodologies:
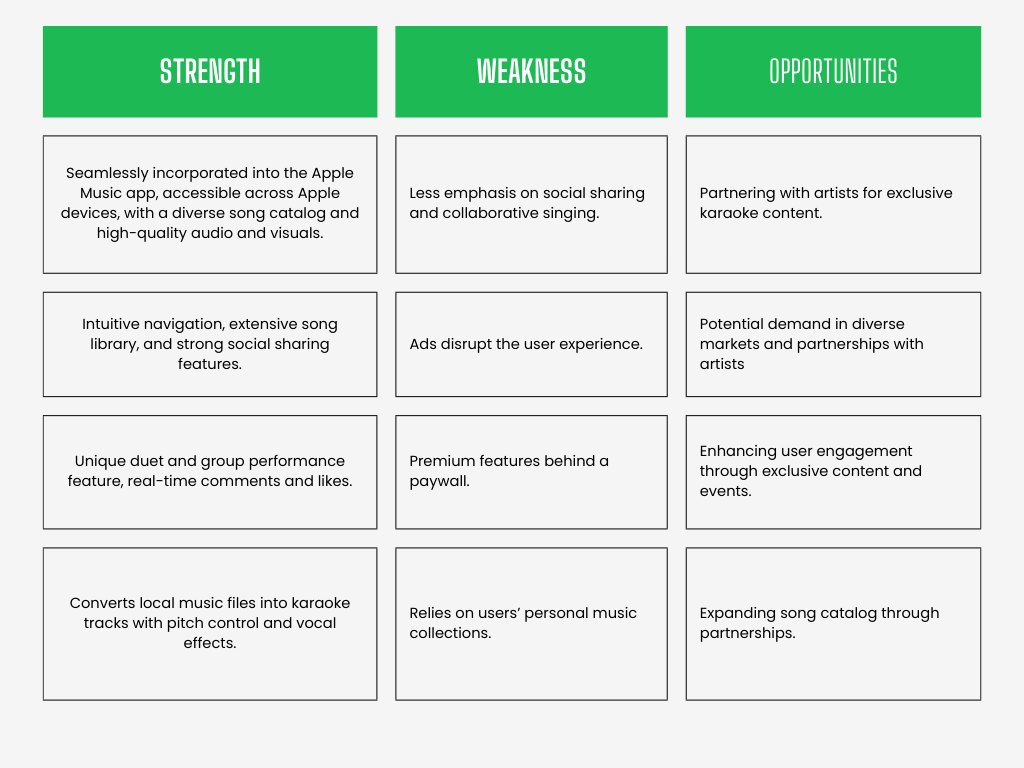
Competitor Analysis
User Interviews
To better understand how other platforms engage users with interactive features, I conducted a competitor analysis. This helped uncover strengths, weaknesses, and potential opportunities to differentiate Spotify with a seamless karaoke experience.
Competitor Analysis
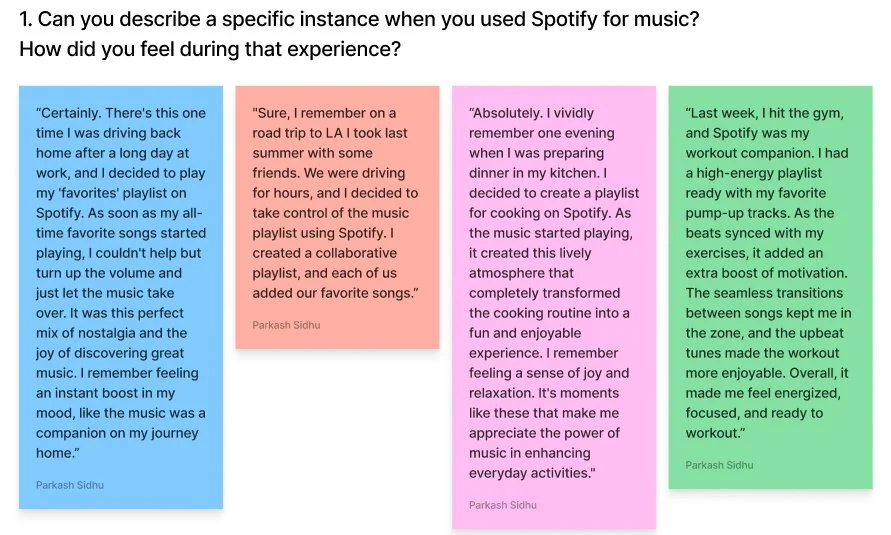
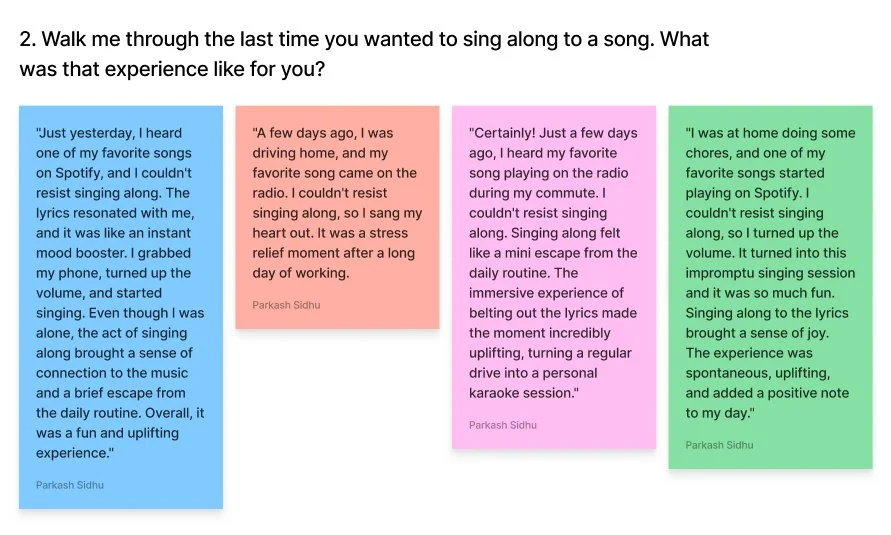
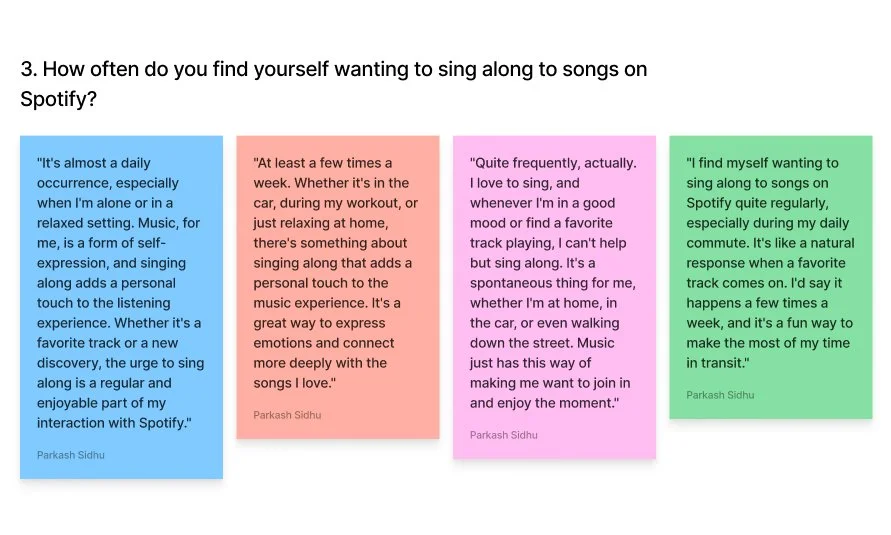
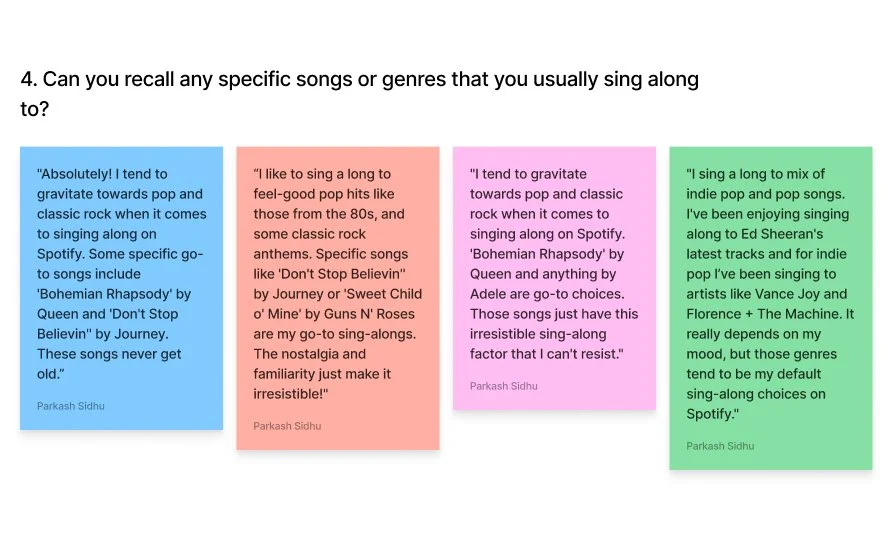
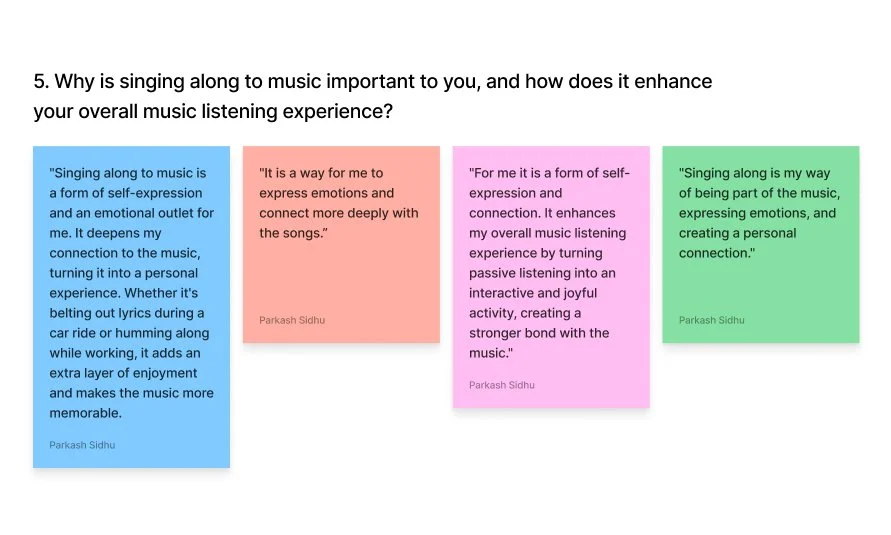
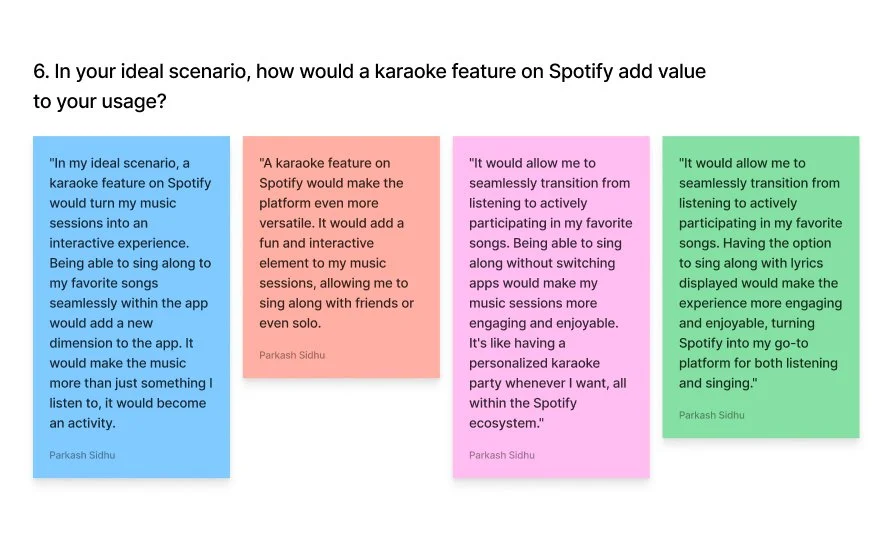
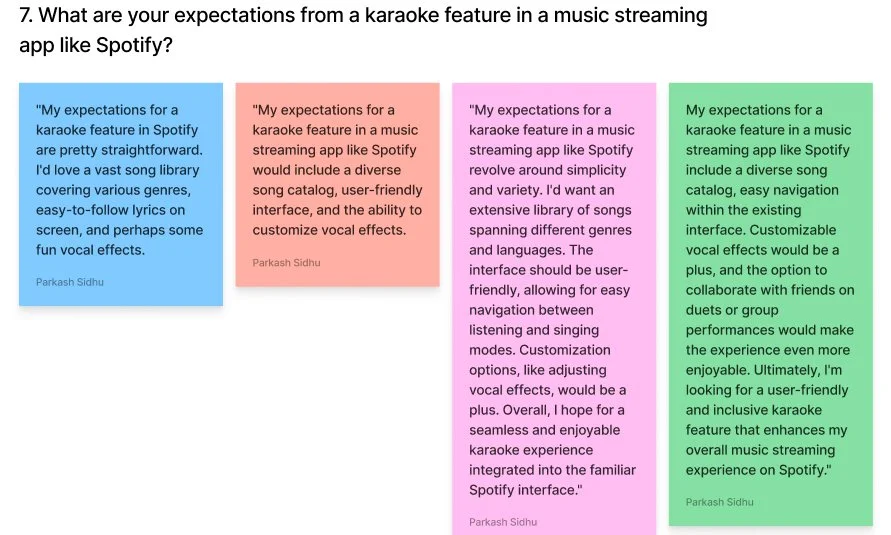
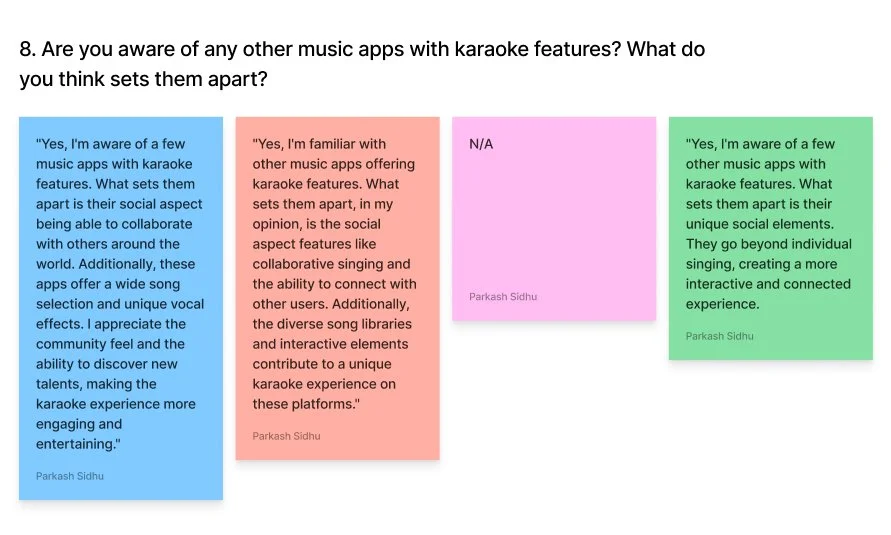
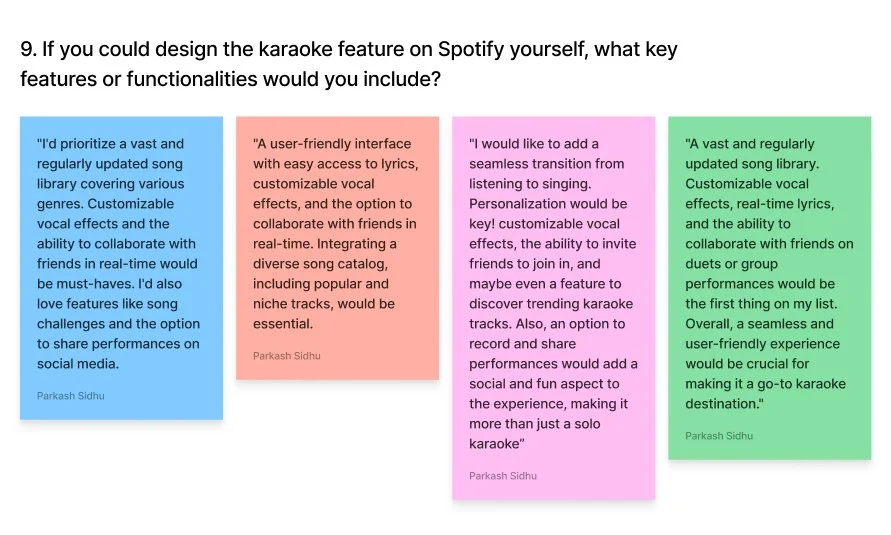
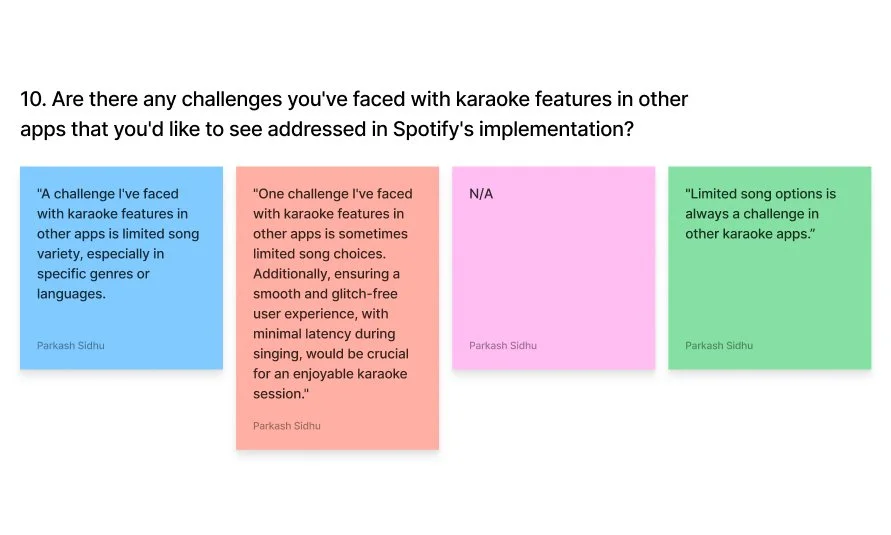
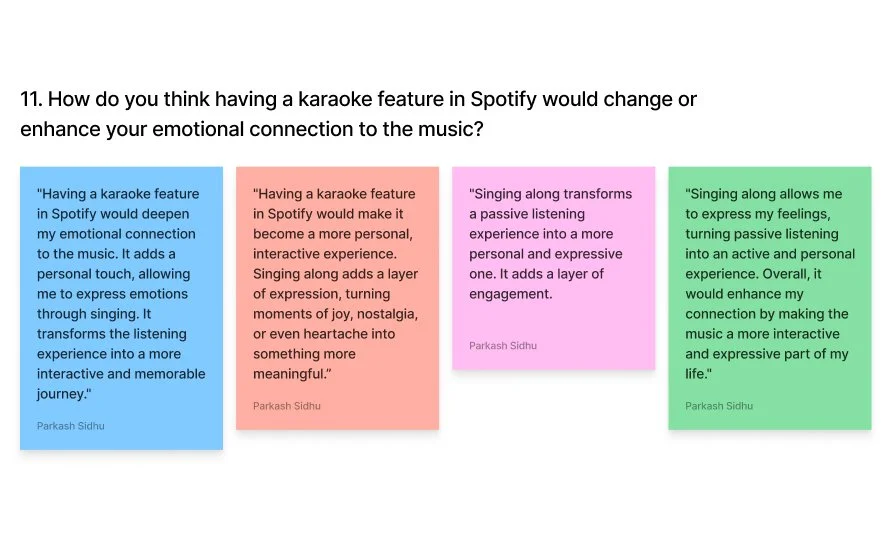
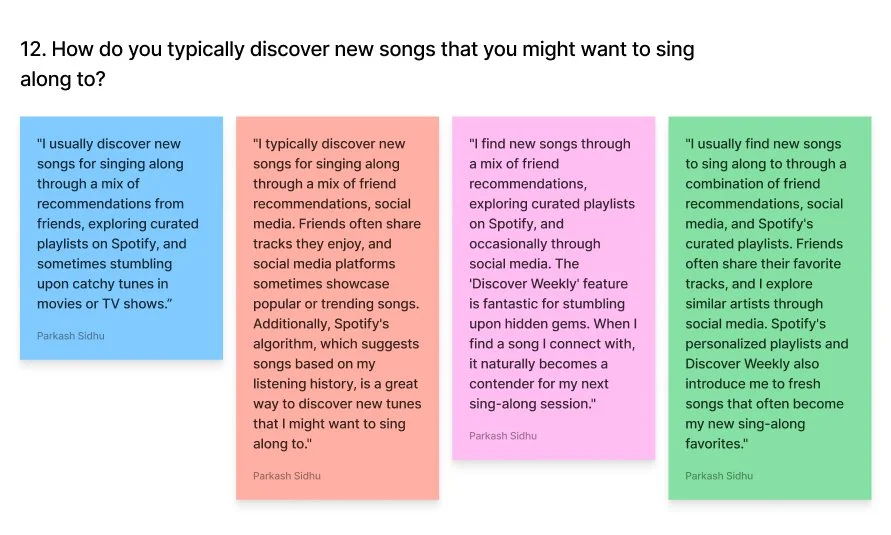
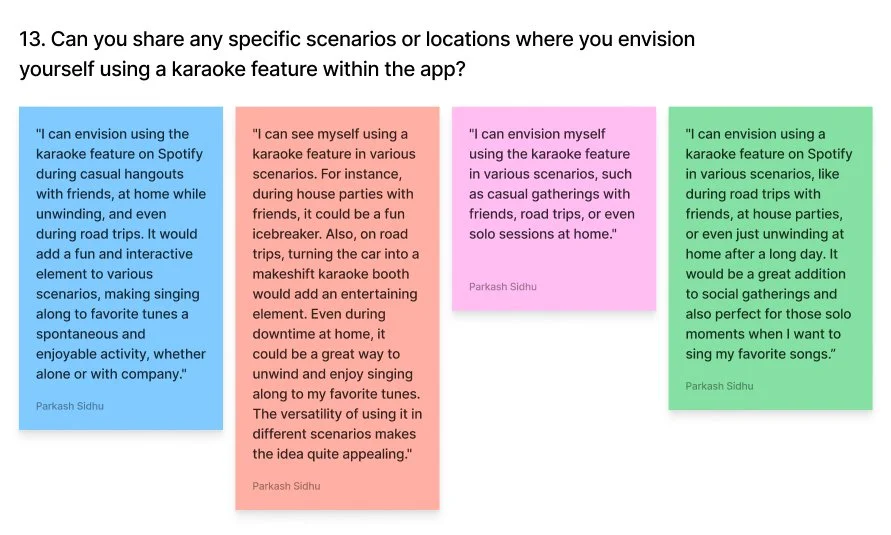
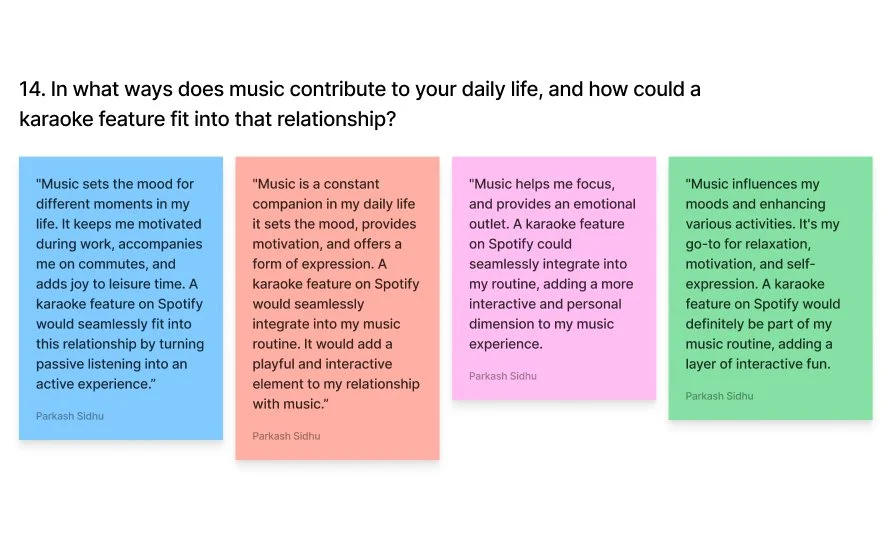
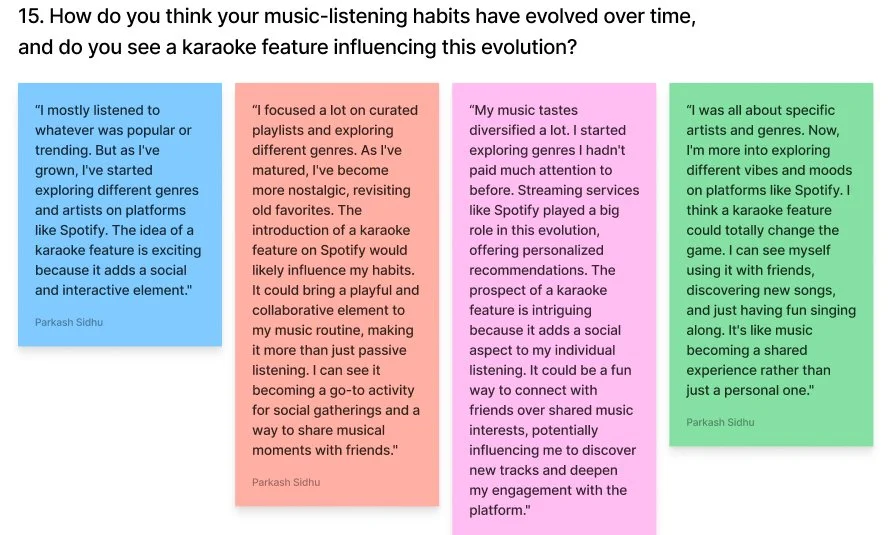
User Interviews
Key Insights
Real Time Lyrics
Users wanted a clear, simple and synchronized display of lyrics.
Social Sharing
A lot of users wanted to share their performances of their karaoke with their friends.
Search Functionality
Effective search capabilities to find songs.
Vocal Customization
There was a high interest in features that would allow users to adjust their vocal effects.
Ease of Use
There was an emphasis on an easy-to-navigate interface.
Personalization
The users wanted recommendations of songs that are based off their singing history.
Define
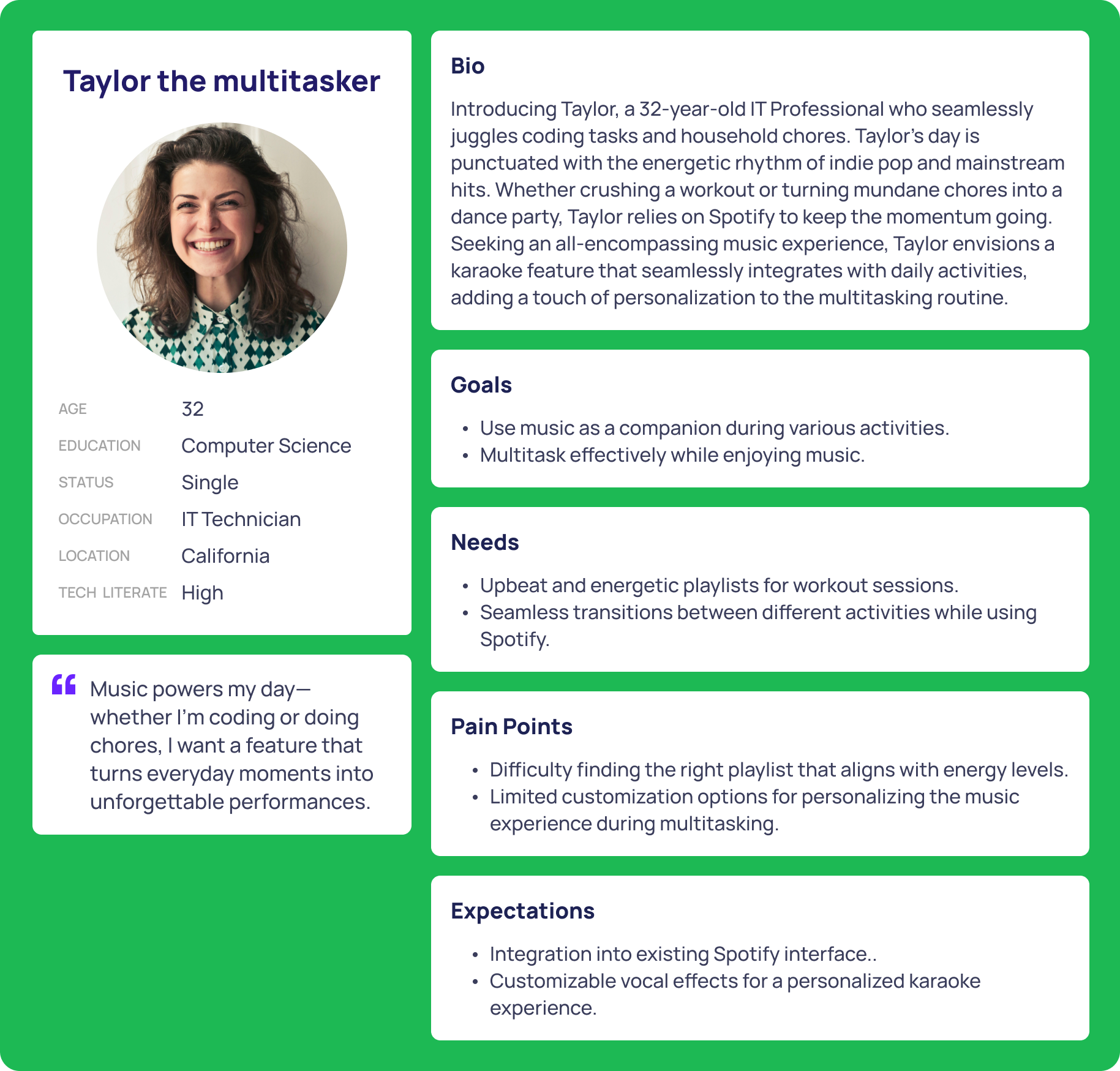
User Personas
Building on the key insights from user interviews, I developed two user personas to fully represent the target audience. These personas highlight the goals, needs and pain points of users, serving as a foundation for creating a karaoke feature that enhances their engagement and aligns with their expectations.
Ideate
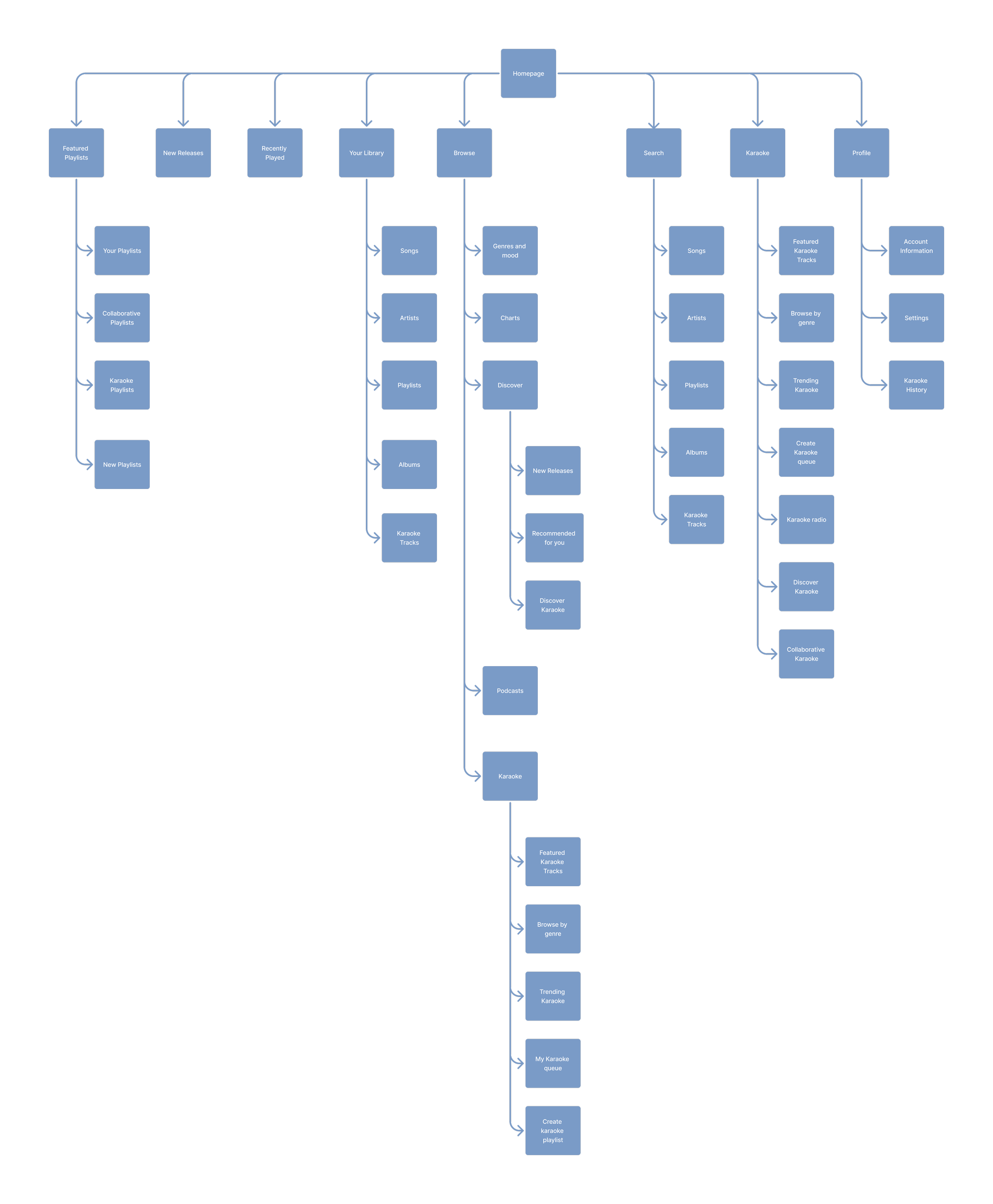
Sitemap
With a clear understanding of our user personas and their needs, the next step was to structure the app’s new feature in a way that ensures seamless navigation and accessibility. To achieve this, I developed a sitemap to outline the integration of the karaoke functionality within Spotify's existing framework, ensuring an intuitive and cohesive user experience.
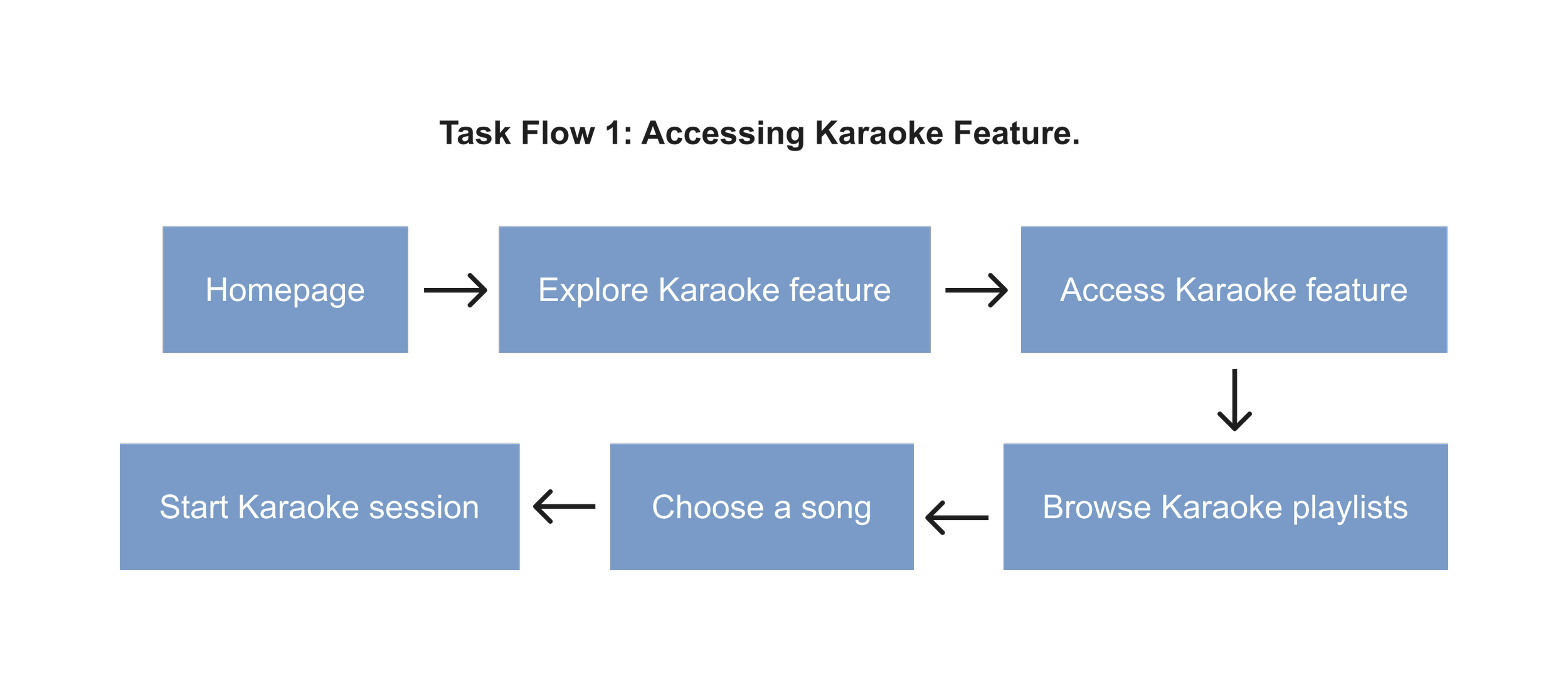
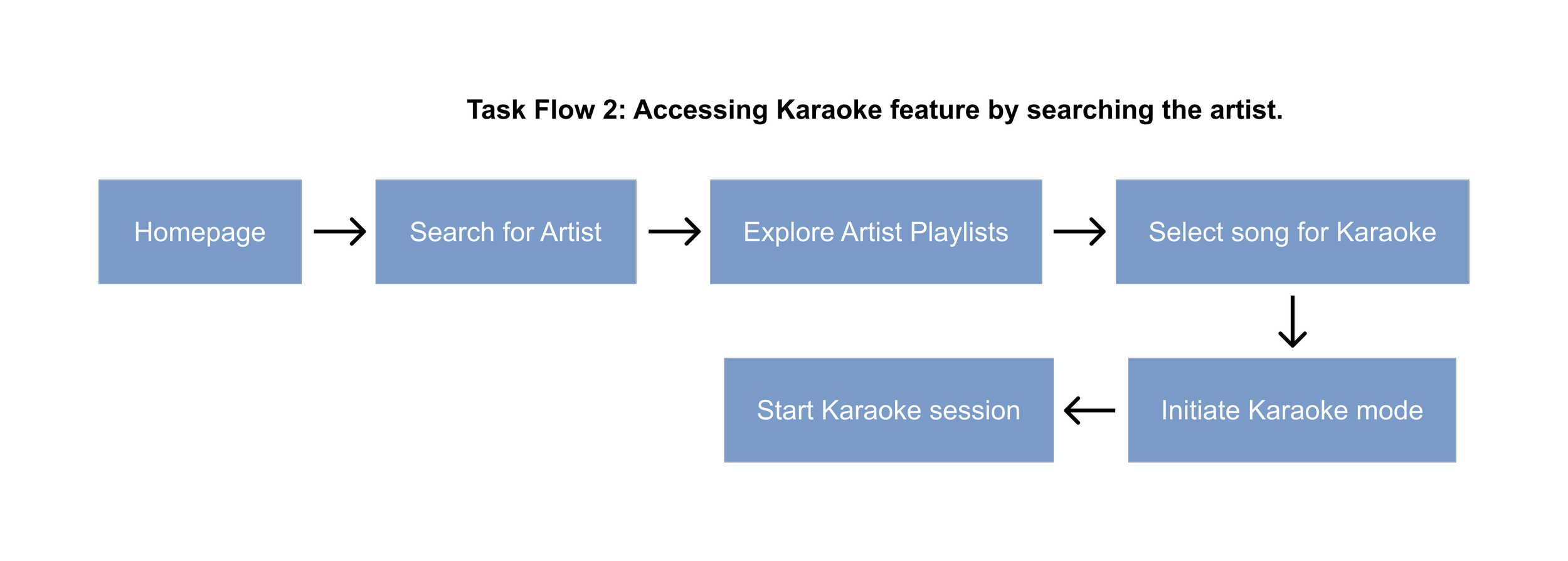
Task Flow
Based on user needs for seamless multitasking, emotional expression, and personalized music experiences, I crafted task flows to address their challenges. These flows illustrate how users can easily access the karaoke feature, search for favorite songs, and personalize their experience—all while keeping Spotify intuitive and engaging.
Design
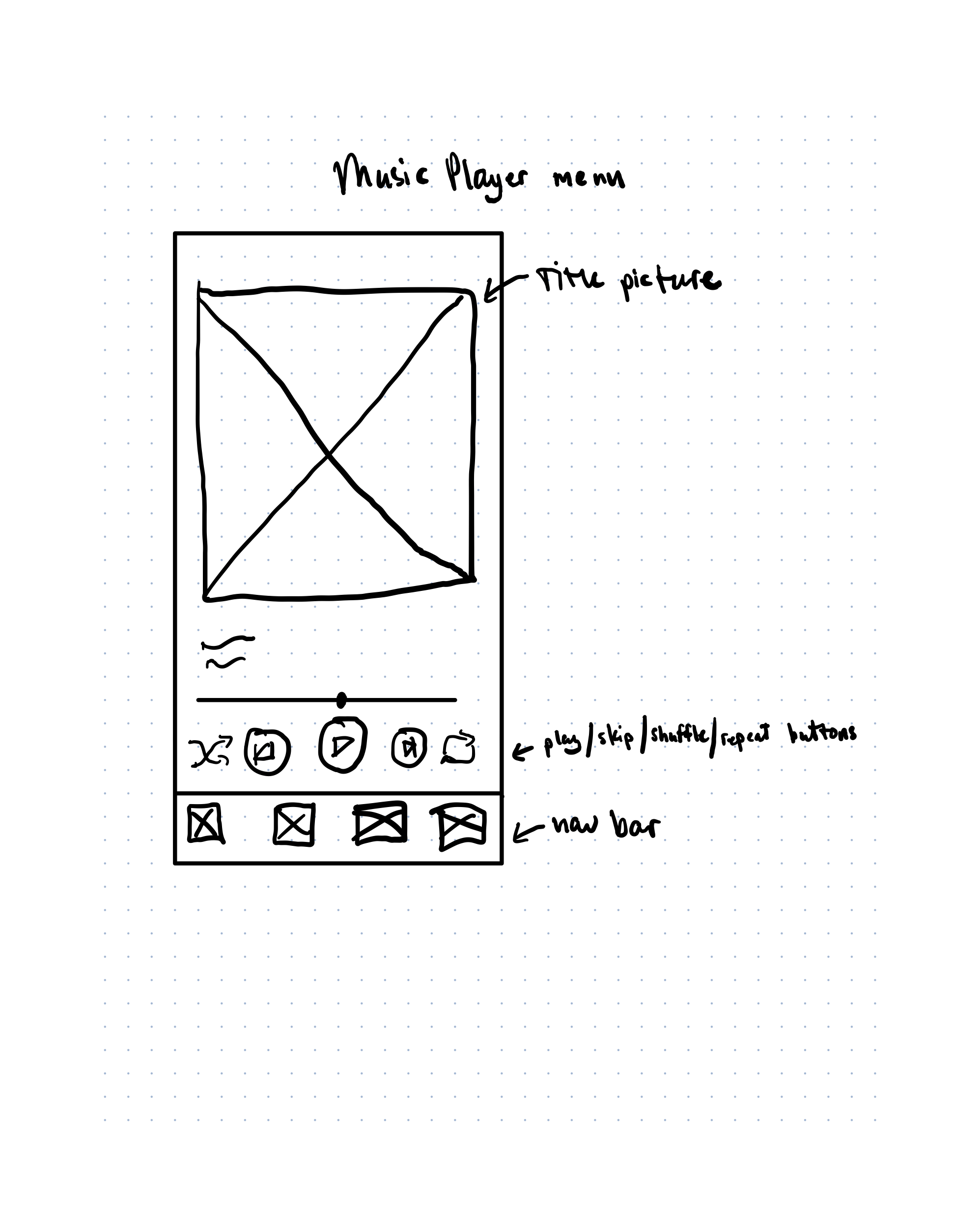
Low-Fi Wireframes
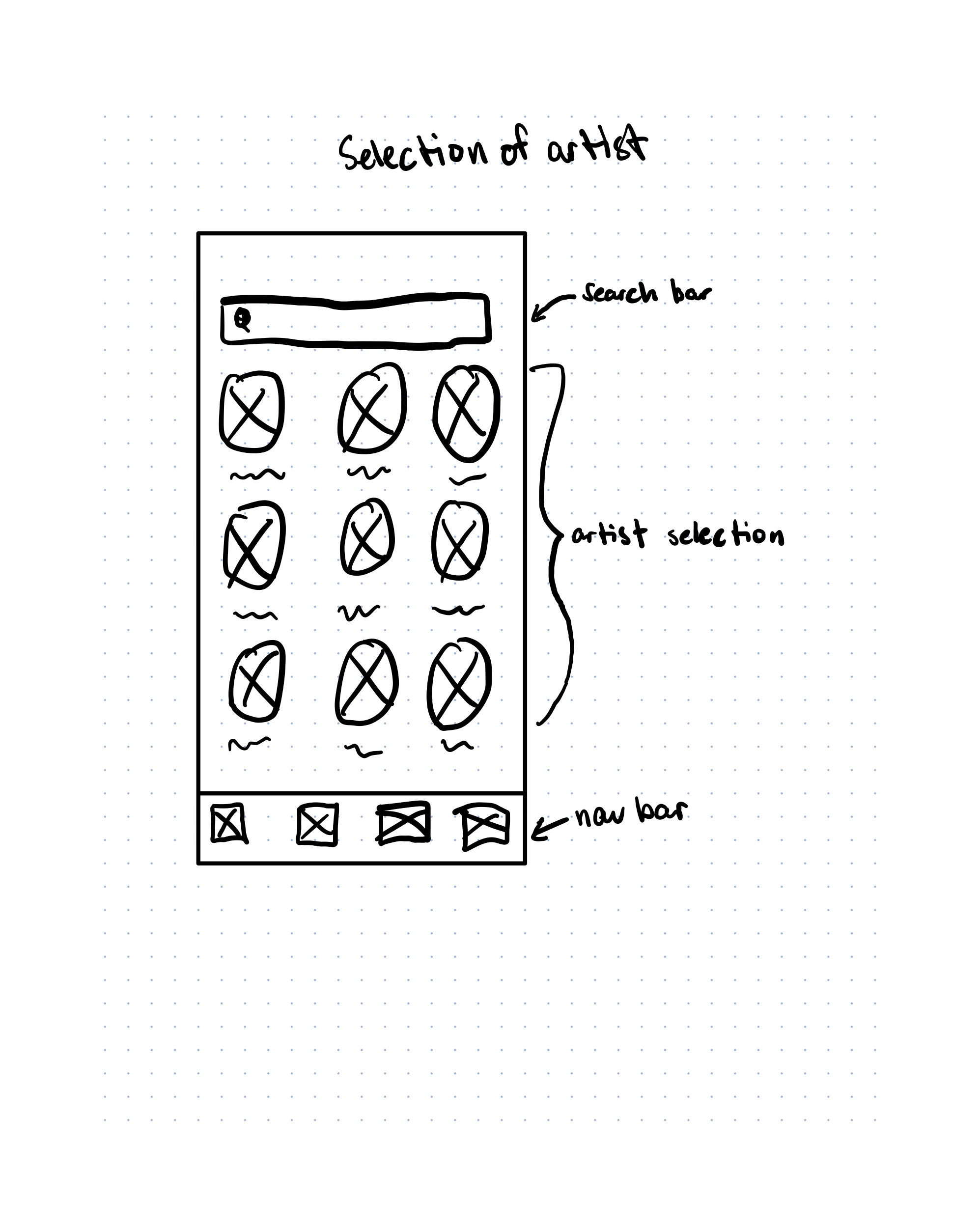
With the task flows defined, the next step was to translate these interactions into tangible designs. I developed low-fidelity wireframes to visualize the user journey, focusing on functionality and layout to ensure the karaoke feature seamlessly integrates into Spotify's existing interface.
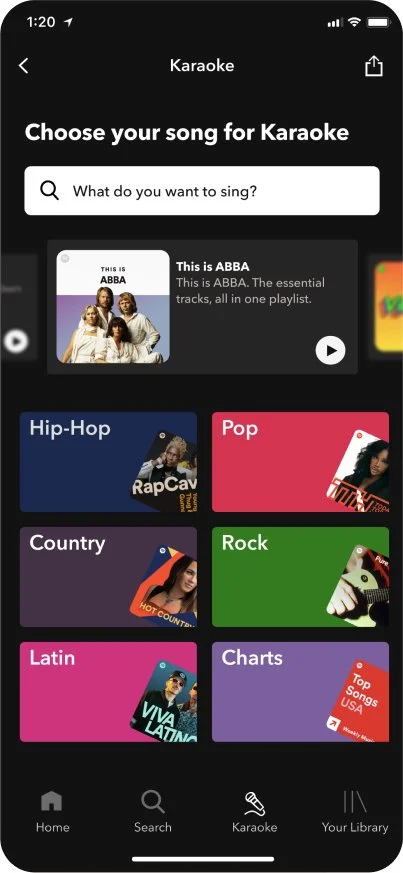
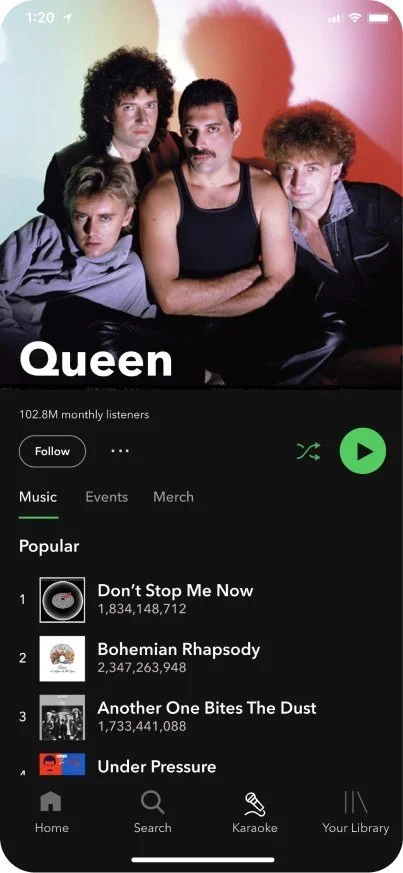
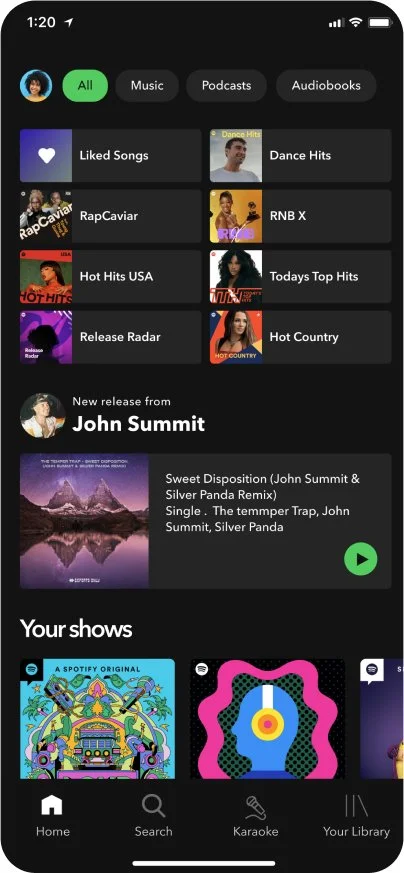
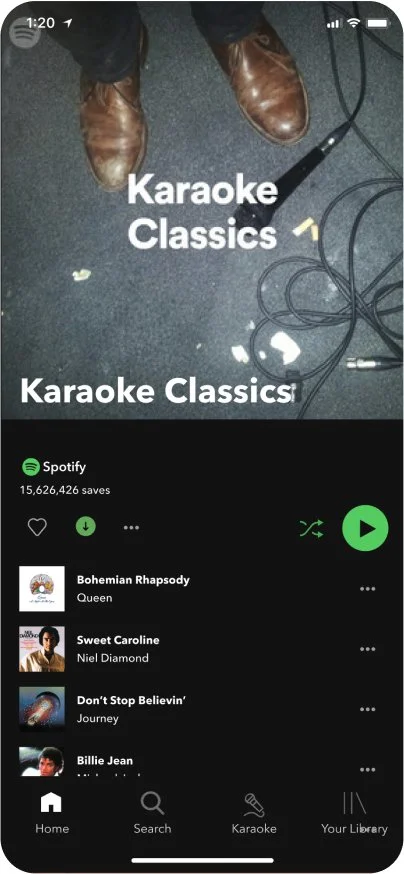
High-Fi Wireframes
Usability Testing
After completing the high-fidelity wireframes, I conducted usability tests to evaluate how well the karaoke feature met user needs. These tests provided valuable insights for refining the design and ensuring it was intuitive and engaging.
Following the completion of usability testing, it was noted that users expressed dissatisfaction with the aesthetic presentation of the settings pop-up menu. To address this concern and enhance its visual appeal, adjustments were made by resizing the menu interface to ensure it does not extend across the entire width of the screen.
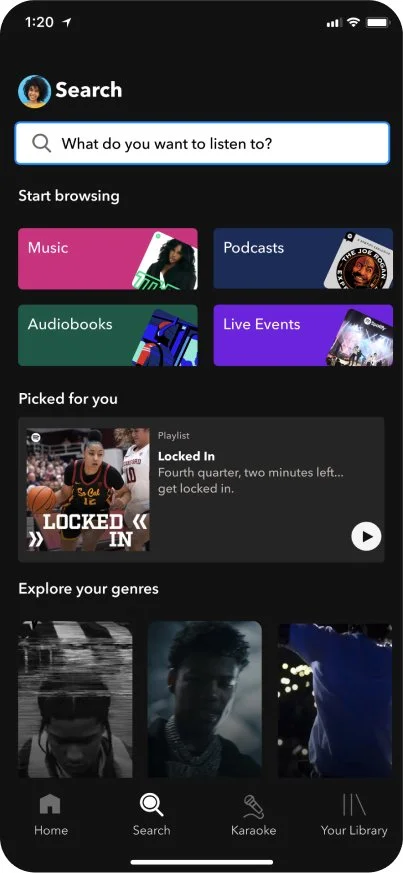
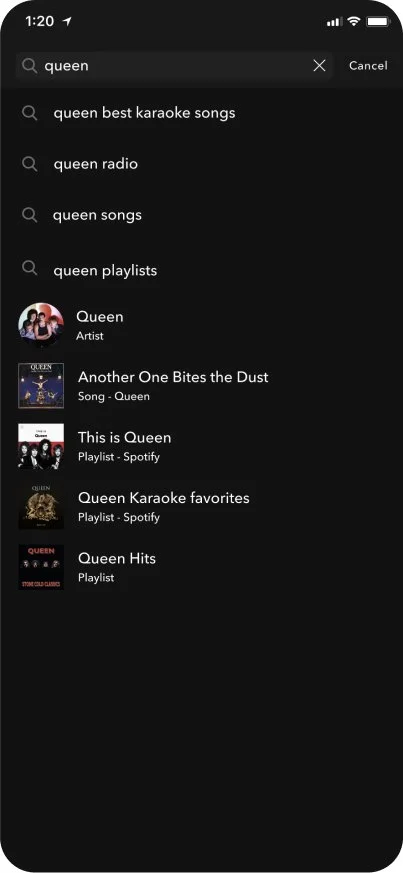
Upon completion of the usability testing phase, feedback indicated that users perceived the placement of the search button in the middle of the page as awkward, resulting in reduced visibility and accessibility. To address this concern, a straightforward adjustment was made: relocating the search bar from the center of the page to the top, thereby enhancing its prominence and ease of access.
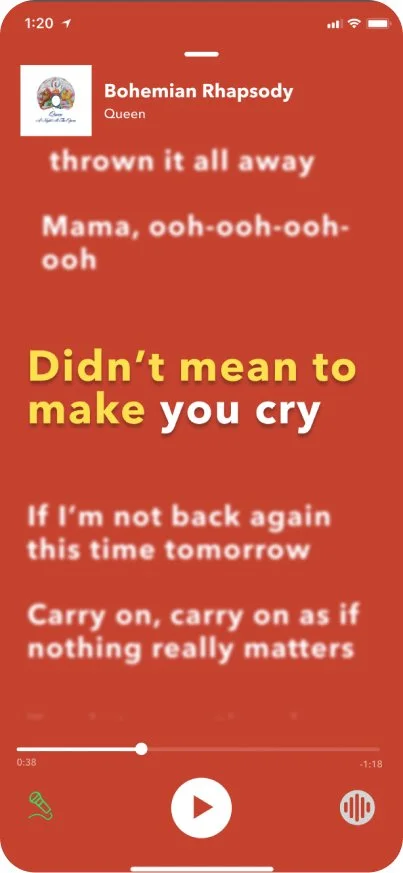
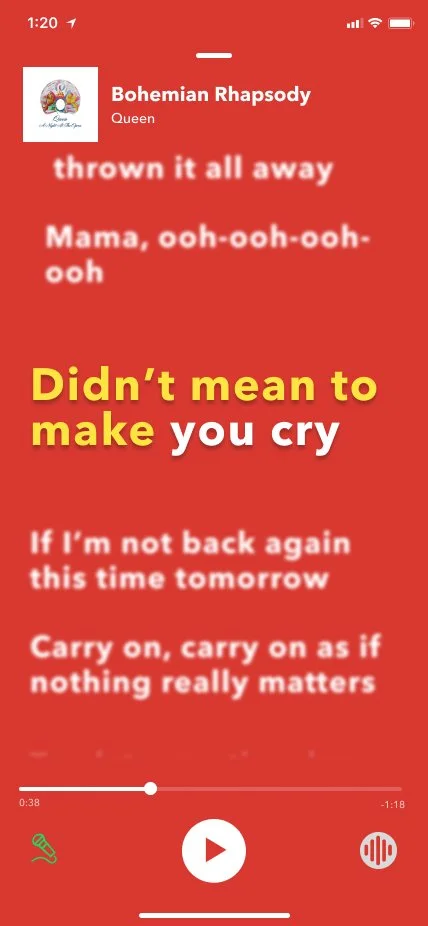
After concluding the usability testing phase, it was observed that users encountered a brief delay in discerning which section of the lyrics was highlighted during song playback. To address this, adjustments were implemented: the upcoming and previous lyrics were reduced in size, a subtle blur effect was applied, and a distinct color indicator was introduced to highlight the segment of the lyric currently being sung, thereby enhancing clarity and user engagement.
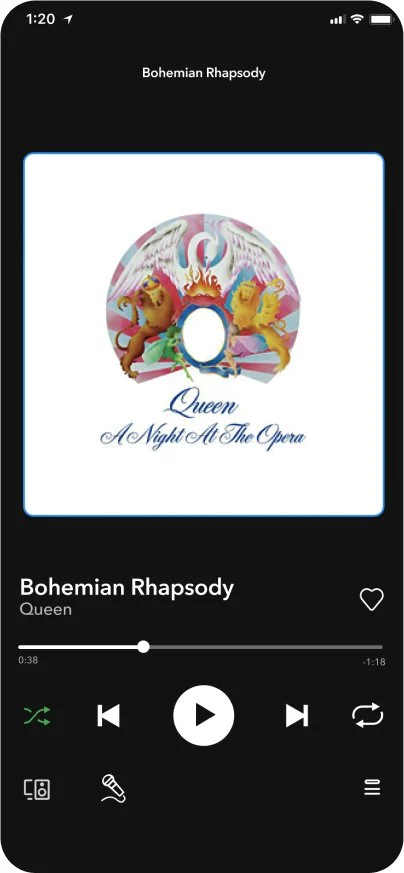
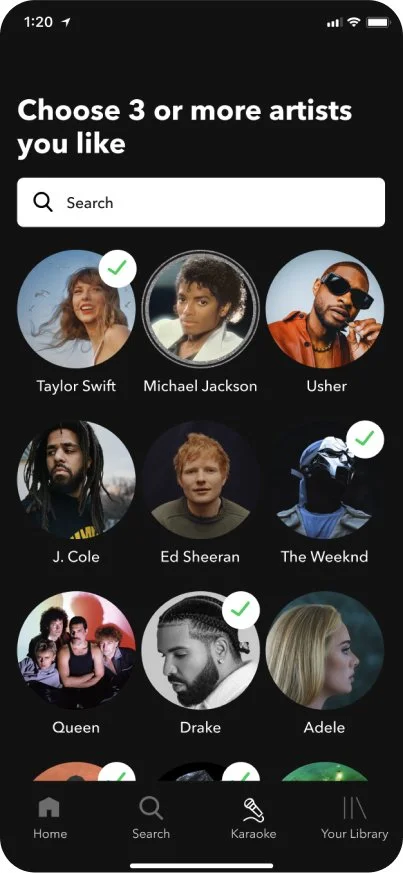
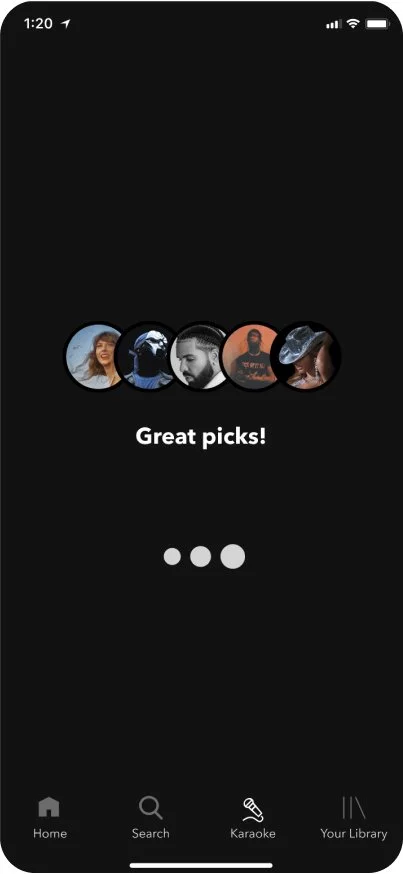
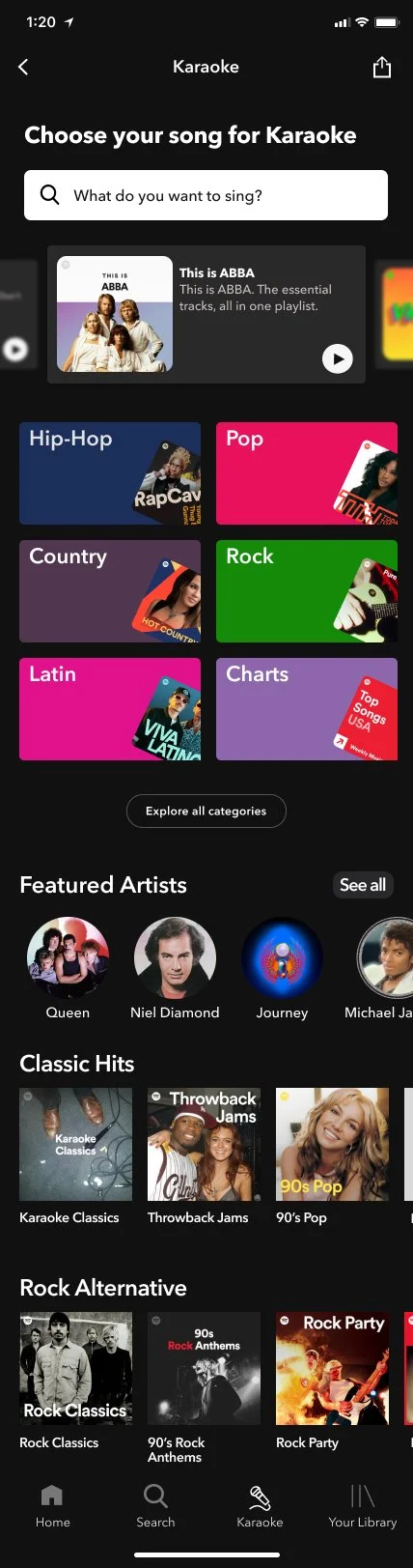
Final Prototype
Challenges
Recollect
Integrating the karaoke feature without disrupting Spotify's existing user experience.
Ensuring the lyrics display was intuitive and easy to follow.
Learnings
The importance of iterative testing and feedback in refining the user experience.
The value of small design tweaks in significantly enhancing usability.
Key Takeaway
This project underscored the importance of user-centered design in creating engaging features.
It demonstrated the value of integrating new functionalities seamlessly within existing platforms.